- Login Ke Akun Blogger ;
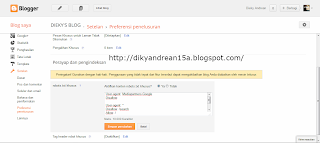
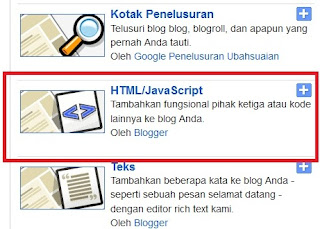
- Pilih Tata Letak > Tambahkan Gadget > HTML/JavaScript ;
- Lalu masukkan kode dibawah ini :cursor_text_circle();
<script>
//mouse
//Circling text trail- Tim Tilton
//Kunjungi http://dikyandrean15a.blogspot.com/ untuk script seperti ini dan lainnya
function cursor_text_circle(){
// pesan kalian dibawah ini
var msg=’Diky Andrean Saputra itu Ganteng Loh‘.split(”).reverse().join(”);
var font=’Verdana,Arial’;
var size=3; // up to seven
var color=’#ff0000′;
// This is not the rotation speed, its the reaction speed, keep low!
// Set this to 1 for just plain rotation w/out drag
var speed=.3;
// This is the rotation speed, set it negative if you want
// it to spin clockwise
var rotation=-.2;
// Alter no variables past here!, unless you are good
//—————————————————
var ns=(document.layers);
var ie=(document.all);
var dom=document.getElementById;
msg=msg.split(”);
var n=msg.length;
var a=size*13;
var currStep=0;
var ymouse=0;
var xmouse=0;
var props=”<font face=”+font+” size=”+size+” color=”+color+”>”;
if (ie)
window.pageYOffset=0
// writes the message
if (ns){
for (i=0; i < n; i++)
document.write(‘<layer name=”nsmsg’+i+’” top=0 left=0 height=’+a+’ width=’+a+’><center>’+props+msg[i]+’</font></center></layer>’);
}
else if (ie||dom){
document.write(‘<div id=”outer” style=”position:absolute;top:0px;left:0px;z-index:30000;”><div style=”position:relative”>’);
for (i=0; i < n; i++)
document.write(‘<div id=”iemsg’+(dom&&!ie? i:”)+’” style=”position:absolute;top:0px;left:0;height:’+a+’px;width:’+a+’px;text-align:center;font-weight:normal;cursor:default”>’+props+msg[i]+’</font></div>’);
document.write(‘</div></div>’);
}
(ns)?window.captureEvents(Event.MOUSEMOVE):0;
function Mouse(evnt){
ymouse = (ns||(dom&&!ie))?evnt.pageY+20-(window.pageYOffset):event.y; // y-position
xmouse = (ns||(dom&&!ie))?evnt.pageX+20:event.x-20; // x-position
}
if (ns||ie||dom)
(ns)?window.onMouseMove=Mouse:document.onmousemove=Mouse;
var y=new Array();
var x=new Array();
var Y=new Array();
var X=new Array();
for (i=0; i < n; i++){
y[i]=0;
x[i]=0;
Y[i]=0;
X[i]=0;
}
var iecompattest=function(){
return (document.compatMode && document.compatMode!=”BackCompat”)? document.documentElement : document.body;
}
var makecircle=function(){ // rotation properties
if (ie) outer.style.top=iecompattest().scrollTop+’px’;
currStep-=rotation;
for (i=0; i < n; i++){ // makes the circle
var d=(ns)?document.layers['nsmsg'+i]:ie? iemsg[i].style:document.getElementById(‘iemsg’+i).style;
d.top=y[i]+a*Math.sin((currStep+i*1)/3.8)+window.pageYOffset-15+(ie||dom? ‘px’ : ”);
d.left=x[i]+a*Math.cos((currStep+i*1)/3.8)*2+(ie||dom? ‘px’ : ”); // remove *2 for just a plain circle, not oval
}
}
var drag=function(){ // makes the resistance
y[0]=Math.round(Y[0]+=((ymouse)-Y[0])*speed);
x[0]=Math.round(X[0]+=((xmouse)-X[0])*speed);
for (var i=1; i < n; i++){
y[i]=Math.round(Y[i]+=(y[i-1]-Y[i])*speed);
x[i]=Math.round(X[i]+=(x[i-1]-X[i])*speed);
}
makecircle();
// not rotation speed, leave at zero
setTimeout(function(){drag();},10);
}
if (ns||ie||dom)
if ( typeof window.addEventListener != “undefined” )
window.addEventListener( “load”, drag, false );
else if ( typeof window.attachEvent != “undefined” )
window.attachEvent( “onload”, drag );
else {
if ( window.onload != null ) {
var oldOnload = window.onload;
window.onload = function ( e ) {
oldOnload( e );
drag();
};
}
else
window.onload = drag;
}
}
</script> - Simpan , dan lihat hasilnya .

Semoga bermanfaat ^_^ .
Read More